Esto se puede hacer facilmente con el módulo de personalizacion HTML que incluye joomla! pero lo que el usuario pregunta es como poder utilizar el componente y modulo banners para la vista tipo wordpress y su posterior control de impresiones y clics.
Lo primero antes que nada, es generar los anuncios con las imagenes con la medida deseada, que en este caso sera de 125×125, los cuales incluiremos todos en la misma categoria, pudiendo ser de distintos clientes, para luego poder mostrarlos todos en una sola posicion de modulo en nuestra plantilla joomla.
Crearemos entre cuatro y seis maximo ya que un mayor numero cargaria demasiado el diseño y peso de nuestra web y un numero par, para cuadrar la vista y conservar una estetica correcta.
Tabla de Contenidos
Ahora, para ajustar la vista de los banners en nuestra plantilla, tipo wordpress, lo que debemos hacer es identificar las clases del modulo banners, para luego añadir el codigo que nos presentara los mismos en dos columnas, con una separacion entre cada banner dentro del archivo template.css de la plantilla en uso, situado en la carpeta /css.
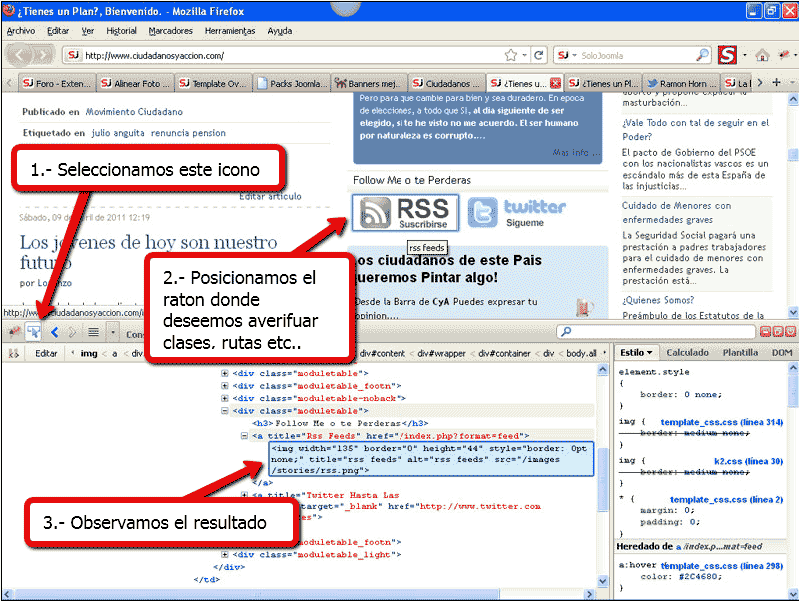
Alguna vez he mencionado que la herramienta para el navegador Firefox, Firebug nos puede ayudar a identificar, no solo las clases de una extension, si no que son muchas otras las cualidades de esta herramienta. Para aprender a utilizarla, nada mejor que un extenso y agotador tutorial sobre uso de firebug como el de Victor Javier. Pero claro siempre sera mas rapido si les indico cual es el procedimiento rapido. Vean la siguiente imagen con texto que les indico.
Modificar estilos módulo Anuncios Joomla
Conociendo las clases, podemos pasar ya a modificar los estilos dentro del archivo template.css de la plantilla que estamos ultilizando para mostrar los banners en dos columnas y con una separacion adecuada para la vista definitiva. Editamos el archivo template.css de nuestra plantilla y añadiremos el siguiente codigo. Pudiendo cambiar el tamaño de los pixeles segun convenga.
.bannergroup{
margin-left: 12px;
}
.banneritem{
float: left;
margin: 4px;
}/* Default skyscraper style */
.bannergroup {
}
.banneritem img {
display: block;
margin-left: auto;
margin-right: auto;
}Lo rempalzamos con el siguiente código
/* Default skyscraper style */
/*.bannergroup {
}
.banneritem img {
display: block;
margin-left: auto;
margin-right: auto;
}
*/Bien, ya tenemos la vista tipo wordpress y todo en orden. Pero nada de esto tiene que ver con la tecnica Template overrides.
Dar formato vista anuncios tipo WordPress
Ahora si, para poder dar rienda suelta a nuestra imaginacion, vamos a ver como poder darle la forma que tienen las paginas realizadas con WordPress en la vista de los banners incluyendo el famosillo, por decirlo de alguna manera, “Espacio libre – Anuniarse Aquí” cuando no hay ningun anunciante y que esa imagen se coloque de forma automatica, sin que tengamos que edtar nada, como sucede cuando lo hacemos personalizando un modulo HTML.
Dicho esto, paso a explicar en forma de texto, como en mi es habitual, la técnica template overrides para incluir la imagen comentada en el caso de no disponer de anunciante.
Cómo proceder
Vamos ir a la carpeta /modules con nuestro cliente FTP, que contiene todos los módulos que se incluyen en la instalación joomla y los que posteriormente hemos ido instalando. El módulo banners es llamado mod_banners. Localizado lo descargamos en nuestro ordenador para trabajar mas comodamente.
Accedemos a la carpeta del módulo mod_banners y observaremos que hay una carpeta llamada /tmpl, abreviatura de template. Como punto aclaratorio, les comento que todos los modulos joomla 1.5 inlcuyen esa carpeta y como definicion de la accion de redefinir, explico que Joomla al generar una url, hace primero un reconocimiento de la plantilla en uso de nuestra web buscando una posible redefinición que se haya generado de algúna de las extensiones componentes y módulos, dando prioridad a la misma.
La carpeta /tmpl que nos hemos descargado junto al modulo banners, debe ser insertada dentro de la carpeta /html de la plantilla que tengamos como predeterminada y por tanto en uso, para asi cerrrar el primer paso de la tecnica template overrides. La cúal consiste en eso mismo, copiar esa carpeta /tmpl dentro de la carpeta /html de la plantilla en uso.
En el caso de no disponer de la carpeta /html, simplemente la crearemos desde el mismo cliente FTP, haciendo clic con el boton derecho de nuestro raton en el espacio donde se encuentra la carpeta raiz de nuetsro template, y haciendo clic en crear directorio, aparecera una ventana con la ruta y el nombre Nuevo directorio, el cual reemplazaremos con html, y aceptar.
Una vez pegada la carpeta /tmpl deberemos renombrarla con el mismo nombre del módulo en cuestión, en este caso mod_banners. A partir de aqui podemos empezar a añadir funciones al mismo.
Añadir funciones
El archivo que deberemos editar y que esta en la carpeta renombrada como mod_banners es el archivo default.php. La parte que esta relacionada es la que hace referencia a la vista de impresion, la cual les muestro a continuacion y facilmente identificable en el archivo, siendo la variable $list lo que debemos tener en cuenta.
foreach($list as $item) : ?><div><?php echo modBannersHelper::renderBanner($params, $item); ?><div></div> </div> <?php endforeach; ?>
Añadiendo el siguiente código, al final del anterior
<?php if((count($list)%2)!=0): ?> <div> <img alt="sitio libre" src="http://www.DOMINIO.com/images/banners/sitiolibre.png" width="125" height="125" /> </div> <?php else: ?> <div> <img alt="sitio libre" src="http://www.DOMINIO.com/images/banners/sitiolibre.png" width="125" height="125" /> </div> <div> <img alt="sitio libre" src="http://www.DOMINIO.com/images/banners/sitiolibre.png" width="125" height="125" /> </div> <?php endif; ?>
Ir añadiendo las rutas de imagen Sitio libre según convenga.
Les muestro el código completo del archivo default.php de una web a la cúal se le ha aplicado esta técnica template override, para mostrar los banners al estilo wordpress.
<?php // no direct access
defined('_JEXEC') or die('Restricted access'); ?>
<div>
<?php if ($headerText) : ?>
<div><?php echo $headerText ?></div>
<?php endif;
foreach($list as $item) :
?><div><?php
echo modBannersHelper::renderBanner($params, $item);
?><div></div>
</div>
<?php endforeach; ?>
<?php if((count($list)%2)!=0): ?>
<div>
<img alt="sitio libre" src="http://www.ciudadanosyaccion.com/images/banners/sitiolibre.png" width="125" height="125" />
</div>
<?php else: ?>
<div>
<img alt="sitio libre" src="http://www.ciudadanosyaccion.com/images/banners/sitiolibre.png" width="125" height="125" />
</div>
<div>
<img alt="sitio libre" src="http://www.ciudadanosyaccion.com/images/banners/sitiolibre.png" width="125" height="125" />
</div>
<?php endif; ?>
<?php if ($footerText) : ?>
<div>
<?php echo $footerText ?>
</div>
<?php endif; ?>
</div>Como demostración, una captura rescatada de nuestra antigua plantilla.
Espero les haya sido de ayuda.





Muy interesante
Pruebo el override y os cuento. Tiene buena pinta y la utilización de los espacios se aprovecha al maximo con ese metodo. A ver que tal.
El banner override joomla Funciona
Lo he probado y me ha venido muy bien el tema de las [b]Normas W3C[/b], lo necesitaba asi. Gracias campeones 😉
Perfecto
Ha funcionado correctamente. Incluso probe poner un banner de SITIO LIBRE y tambien queda muy bien. Otra vez gracias.
Muy interesante y recuerdo ver este tipo de banners en muchas webs. Sera cuestión de probarlo.